
Blogger İletişim Formu Oluşturma
Thursday, January 18, 2018
7 Comments
Blogger iletişim formu oluşturmak isteyenler için yazıyorum bu makalemi .Blogger okuyucularınız-ın size istek ve özel sorularını kolay yolda ulaştırması için hazırlanmıştır.
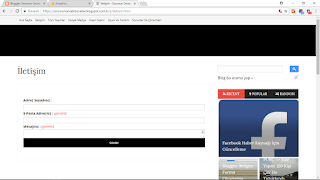
Görünüm
Yapacağınız İşlem
Görünüm
Blogger İletişim Form’u nasıl eklenir .
Blog panelinize giriş yapın .Sol sekmeden sayfalar bölümüne giriş yapın . Sayfa başlığını yazın.(İletişim)
İletişim Sayfanızı oluşturmak için altaki kodları HTML bölümüne yapıştırın .
Kodun en üst tarafındaki mavi renkli olan blog ıdsini , kendi blog ıdniz ile değiştirin.
Kendi Blog İdinizi sayfanın adres bölümündeki blogıd yazan yerin sağ tarafındaki sayı bütünüdür .
Örnek : https://www.blogger.com/blogger.g?blogID=8806428362157981856#editor/target=post;postID=3670759911704677189
Blog Id nız :
Blog Id nız :
Kod :
<script>
var blogId = 'Blog Idınız';//this number should be mandatorily edited.
//The below message 5 Strings can also be edited
var contactFormMessageSendingMsg ='Gönderiliyor...';
var contactFormMessageSentMsg = 'Mesajınız başarılı bir şekilde gönderildi.';
var contactFormMessageNotSentMsg = 'Mesaj gönderilemedi. Lütfen daha sonra tekrar deneyiniz.';
var contactFormEmptyMessageMsg ='Mesaj alanı boş olamaz.';
var contactFormInvalidEmailMsg = 'Lütfen geçerli e-mail adresi girin.'
var widgetLoaded=false;
function sendEmailMsg() {
if(widgetLoaded== false) {
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': contactFormMessageSendingMsg , 'contactFormMessageSentMsg': contactFormMessageSentMsg , 'contactFormMessageNotSentMsg': contactFormMessageNotSentMsg , 'contactFormInvalidEmailMsg': contactFormInvalidEmailMsg , 'contactFormEmptyMessageMsg': contactFormEmptyMessageMsg , 'title': 'Contact Form', 'blogId': blogId, 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
widgetLoaded=true;
document.getElementById('ContactForm1_contact-form-submit').click();
}
return true;
}
</script>
<br />
<form name="contact-form">
<div>
<b>Adınız Soyadınız : </b></div>
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<br />
<div>
<b>E-Posta Adresiniz :</b> <em>(<span style="color: red;">gerekli</span>)</em></div>
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<br />
<div>
<b>Mesajınız :</b> <em>(<span style="color: red;">gerekli</span>)</em></div>
<textarea class="contact-form-email-message" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" onclick="sendEmailMsg()" type="button" value="Gönder" />
<br />
<div style="max-width: 450px; text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<br />
Yapacağınız İşlem




kopyalamayı kapatıp bu kadar kodu ellemi yazacağız !
ReplyDeleteaynen yaa bu nedir böyle
DeleteKodlama açık zaten neyin kafasını yaşıyorsunuz ?
Deletesa abi bu oluyor ben yazım herşeyi yaptım ancak gönder düğmesine tıklayınca olmuyor malesef
ReplyDeleteabicim bunu aynen yaptım fakat bu sayfayı sitenin anasayfasındayken görünmüyor nerden tıklayıp iletişim sayfasını açıcak gelenler
ReplyDeleteyane demek istediğim sayfaya kodu yazdım iletişim oldu ama benim sayfama giren nerden tıklayıp açıcak o iletişim butonu yok
ReplyDeleteİletişim sayfasını görüntüleyin ardından linkini menüye ekleyin.
Delete